မိမိတို႕ဘေလာ့ေပၚမွာ Popup Subscribe Box ေလးေတြ ဖန္တီးၾကဖို႕...ေတြ႕ရွိသမွ် မွ်ေ၀လိုက္ရပါတယ္..လုပ္နည္းေလးကေတာ့ သည္လိုေလးပါ...
►1. Login လုပ္လုိက္ပါ ဘေလာ့ကာကို
►2. Layout ကိုကလစ္ရပါ့မယ္ မိမိတို႕ Dashboard ကေနေပါ့
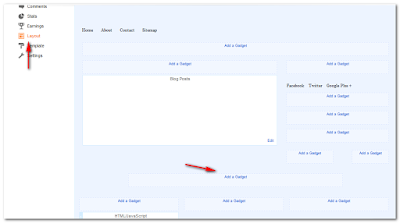
►3. Add a Gadget ကိုကလစ္ေပးလုိက္ပါ
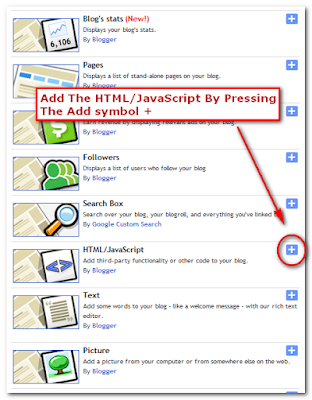
►4. HTML/Javascript. ကိုကလစ္ျပီး က်လာတဲ့ ေဘာက္ေလးထဲမွာဘဲ
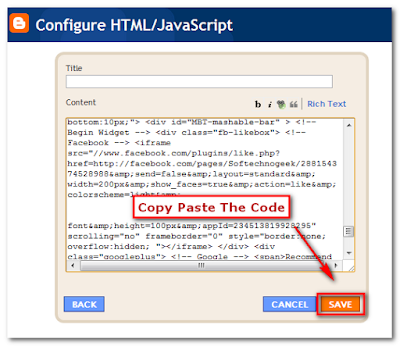
►5. ေအာက္ကေပးထားတဲ့ ကုဒ္ေတြကို ေကာ္ပီယူ ထည့္လိုက္ပါ
ပုံေလးေတြကိုၾကည့္ျပီးး ဆက္ုလပ္လို္ကပါေနာ္... အဆင္ေျပပါေစ..
<style> /* ColorBox Core Style: The following CSS is consistent between example themes and should not be altered. */ #colorbox, #cboxOverlay, #cboxWrapper{position:absolute; top:0; left:0; z-index:9999; overflow:hidden;} #cboxOverlay{position:fixed; width:100%; height:100%;} #cboxMiddleLeft, #cboxBottomLeft{clear:left;} #cboxContent{position:relative;} #cboxLoadedContent{overflow:auto;} #cboxTitle{margin:0;} #cboxLoadingOverlay, #cboxLoadingGraphic{position:absolute; top:0; left:0; width:100%;} #cboxPrevious, #cboxNext, #cboxClose, #cboxSlideshow{cursor:pointer;} .cboxPhoto{float:left; margin:auto; border:0; display:block;} .cboxIframe{width:100%; height:100%; display:block; border:0;} /*
User Style: Change the following styles to modify the appearance of ColorBox. They are ordered & tabbed in a way that represents the nesting of the generated HTML. */ #cboxOverlay{background:#000;opacity:0.5 !important;} #colorbox{ box-shadow:0 0 15px rgba(0,0,0,0.4); -moz-box-shadow:0 0 15px rgba(0,0,0,0.4); -webkit-box-shadow:0 0 15px rgba(0,0,0,0.4); } #cboxTopLeft{width:14px; height:14px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhDKfCoOfHtYJWfkPsZDM86b76j-znx01IjqsbaOM-n93jMNIIzroz4LP5t4Rxi00qSIenvAPzQORmGaZkLcXXHCT7yTjO7rJD9V_-lfQtOxnFfXQYUr3QrfI0USnyO2ikqYigOuHSKx3U/s1600/controls.png) no-repeat 0 0;}
#cboxTopCenter{height:14px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj6_7IMSNKRfhOoQcFux1Ue5VIvkzG535OBg-ETbqB22f-zZwIAeS4oQPLqOVxXrVTY5MlIN97keoKh2FuMxSDpkpOQc3vPSPnG-x5Y_WMybYKuWZiboJqiCR3zGtMtSRpb-nVy5uzMo_4/s400/border.png) repeat-x top left;}
#cboxTopRight{width:14px; height:14px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhDKfCoOfHtYJWfkPsZDM86b76j-znx01IjqsbaOM-n93jMNIIzroz4LP5t4Rxi00qSIenvAPzQORmGaZkLcXXHCT7yTjO7rJD9V_-lfQtOxnFfXQYUr3QrfI0USnyO2ikqYigOuHSKx3U/s1600/controls.png) no-repeat -36px 0;}
#cboxBottomLeft{width:14px; height:43px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhDKfCoOfHtYJWfkPsZDM86b76j-znx01IjqsbaOM-n93jMNIIzroz4LP5t4Rxi00qSIenvAPzQORmGaZkLcXXHCT7yTjO7rJD9V_-lfQtOxnFfXQYUr3QrfI0USnyO2ikqYigOuHSKx3U/s1600/controls.png) no-repeat 0 -32px;}
#cboxBottomCenter{height:43px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj6_7IMSNKRfhOoQcFux1Ue5VIvkzG535OBg-ETbqB22f-zZwIAeS4oQPLqOVxXrVTY5MlIN97keoKh2FuMxSDpkpOQc3vPSPnG-x5Y_WMybYKuWZiboJqiCR3zGtMtSRpb-nVy5uzMo_4/s400/border.png) repeat-x bottom left;}
#cboxBottomRight{width:14px; height:43px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhDKfCoOfHtYJWfkPsZDM86b76j-znx01IjqsbaOM-n93jMNIIzroz4LP5t4Rxi00qSIenvAPzQORmGaZkLcXXHCT7yTjO7rJD9V_-lfQtOxnFfXQYUr3QrfI0USnyO2ikqYigOuHSKx3U/s1600/controls.png) no-repeat -36px -32px;}
#cboxMiddleLeft{width:14px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhDKfCoOfHtYJWfkPsZDM86b76j-znx01IjqsbaOM-n93jMNIIzroz4LP5t4Rxi00qSIenvAPzQORmGaZkLcXXHCT7yTjO7rJD9V_-lfQtOxnFfXQYUr3QrfI0USnyO2ikqYigOuHSKx3U/s1600/controls.png) repeat-y -175px 0;}
#cboxMiddleRight{width:14px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhDKfCoOfHtYJWfkPsZDM86b76j-znx01IjqsbaOM-n93jMNIIzroz4LP5t4Rxi00qSIenvAPzQORmGaZkLcXXHCT7yTjO7rJD9V_-lfQtOxnFfXQYUr3QrfI0USnyO2ikqYigOuHSKx3U/s1600/controls.png) repeat-y -211px 0;}
#cboxContent{background:#fff; overflow:visible;}
#cboxLoadedContent{margin-bottom:5px;}
#cboxLoadingOverlay{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiXtOV9hK6U-99bynoUyTWdan2b5MXqWCrpmVO8_T0GAKhKxjGjFwb5Be02o8zkMWDTdwR8Jn4tb9ry-WRQBSAYYsrND3qdgSP77u_Q-KNQEF6gxZiQLvdQtViVpaIZ9FG2Z3tBtrkD1iY/s400/loadingbackground.png) no-repeat center center;}
#cboxLoadingGraphic{https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhTUGNuM74kkjnrxPaXQR1IXocgHdVxv0eL2Qd_qOo5sBEo9ewOfhQs3LatnSEZgCotYQnxpexyt1MMhA4RFIhdVdsGuFoH0F_s27zNTwehi8w0BRlc-wa6nzRsDdqFixDGsS0NG-g3FzA/s400/loading.gif) no-repeat center center;}
#cboxTitle{position:absolute; bottom:-25px; left:0; text-align:center; width:100%; font-weight:bold; color:#7C7C7C;}
#cboxCurrent{position:absolute; bottom:-25px; left:58px; font-weight:bold; color:#7C7C7C;}
#cboxPrevious, #cboxNext, #cboxClose, #cboxSlideshow{position:absolute; bottom:-29px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhDKfCoOfHtYJWfkPsZDM86b76j-znx01IjqsbaOM-n93jMNIIzroz4LP5t4Rxi00qSIenvAPzQORmGaZkLcXXHCT7yTjO7rJD9V_-lfQtOxnFfXQYUr3QrfI0USnyO2ikqYigOuHSKx3U/s1600/controls.png) no-repeat 0px 0px; width:23px; height:23px; text-indent:-9999px;}
#cboxPrevious{left:0px; background-position: -51px -25px;}
#cboxPrevious.hover{background-position:-51px 0px;}
#cboxNext{left:27px; background-position:-75px -25px;}
#cboxNext.hover{background-position:-75px 0px;}
#cboxClose{right:0; background-position:-100px -25px;}
#cboxClose.hover{background-position:-100px 0px;}
.cboxSlideshow_on #cboxSlideshow{background-position:-125px 0px; right:27px;}
.cboxSlideshow_on #cboxSlideshow.hover{background-position:-150px 0px;}
.cboxSlideshow_off #cboxSlideshow{background-position:-150px -25px; right:27px;}
.cboxSlideshow_off #cboxSlideshow.hover{background-position:-125px 0px;} /*-----------------------------------------------------------------------------------*/ /* Facebook Likebox popup For Blogger /*-----------------------------------------------------------------------------------*/ #subscribe { font: 12px/1.2 Arial,Helvetica,san-serif; color:#666; } #subscribe a, #subscribe a:hover, #subscribe a:visited { text-decoration:none; } .box-title { color: #F66303; font-size: 20px !important; font-weight: bold; margin: 10px 0; border:1px solid #ddd; -moz-border-radius:6px; -webkit-border-radius:6px; border-radius:6px; box-shadow: 5px 5px 5px #CCCCCC; padding:10px; line-height:25px; font-family:arial !important; } .box-tagline { color: #999; margin: 0; text-align: center; } #subs-container { padding: 35px 0 30px 0; position: relative; } a:link, a:visited { border:none; } .demo { display:none; } </style> <script src='http://ajax.googleapis.com/ajax/libs/jquery/1.5/jquery.min.js'></script> <script src="http://sidharth12.googlecode.com/files/jquery.colorbox-min.js"></script> <script type="text/javascript"> jQuery(document).ready(function(){ if (document.cookie.indexOf('visited=true') == -1) { var fifteenDays = 1000*60*60*24; var expires = new Date((new Date()).valueOf() + fifteenDays); document.cookie = "visited=true;expires=" + expires.toUTCString(); $.colorbox({width:"400px", inline:true, href:"#subscribe"}); } }); </script> <!-- This contains the hidden content for inline calls -->
<div style='display:none'> <div id='subscribe' style='padding:10px; background:#fff;'> <style> /* Social Widget */ #MBT-mashable-bar { border: 0; margin-bottom: 10px; margin: 0 auto; width:300px; } .fb-likebox { background: #fff; padding: 10px 10px 0 10px; border: 1px solid #D8E6EB; margin-top: -2px; height:80px; } .googleplus { background: #F5FCFE; border-top: 1px solid #FFF; border-bottom: 1px solid #ebebeb; border-right: 1px solid #D8E6EB; border-left: 1px solid #D8E6EB; border-image: initial; font-size: .90em; font-family: "Arial","Helvetica",sans-serif; color: #000; padding: 9px 11px; line-height: 1px;} .googleplus span { color: #000; font-size: 11px; position: absolute; display:inline-block; margin: 9px 70px;} .g-plusone { float: left;} .twitter { background: #EEF9FD; padding: 10px; border: 1px solid #C7DBE2; border-top: 0;} #mashable { background: #EBEBEB; border: 1px solid #CCC; border-top: 1px solid white; padding: 2px 8px 2px 3px; text-align: right; border-image: initial;} #mashable .author-credit {} #mashable .author-credit a { font-size: 10px; font-weight: bold; text-shadow: 1px 1px white; color: #1E598E; text-decoration:none;} #email-news-subscribe .email-box{ padding: 5px 10px; font-family: "Arial","Helvetica",sans-serif; border-top: 0; border-right: 1px solid #C7DBE2; border-left: 1px solid #C7DBE2; border-image: initial; height:35px;} #email-news-subscribe .email-box input.email{ background:#FFFFFF; border: 1px solid #dedede; color: #999; padding: 7px 10px 8px 10px; -moz-border-radius: 3px; -webkit-border-radius: 3px; -o-border-radius: 3px; -ms-border-radius: 3px; -khtml-border-radius: 3px; border-radius: 3px; border-image: initial; font-family: "Arial","Helvetica",sans-serif;} #email-news-subscribe .email-box input.email:focus{color:#333} #email-news-subscribe .email-box input.subscribe{ background: -moz-linear-gradient(center top,#FFCA00 0,#FF9B00 100%); background: -webkit-gradient(linear,left top,left bottom,color-stop(0,#FFCA00),color-stop(1,#FF9B00)); background: -moz-linear-gradient(center top,#FFCA00 0,#FF9B00 100%); -pie-background: linear-gradient(270deg,#ffca00,#ff9b00); font-family: "Arial","Helvetica",sans-serif; border-radius:3px; -moz-border-radius:3px; -webkit-border-radius:3px; border:1px solid #cc7c00; color:white; text-shadow:#d08d00 1px 1px 0; padding:7px 14px; margin-left:3px; font-weight:bold; font-size:12px; cursor:pointer; border-image: initial;} #email-news-subscribe .email-box input.subscribe:hover{ background: #ff9b00; background-image:-moz-linear-gradient(top,#ffda4d,#ff9b00); background-image:-webkit-gradient(linear,left top,left bottom,from(#ffda4d),to(#ff9b00)); filter:progid:DXImageTransform.Microsoft.Gradient(startColorStr=#ffffff,endColorStr=#ebebeb); outline:0;-moz-box-shadow:0 0 3px #999; -webkit-box-shadow:0 0 3px #999; box-shadow:0 0 3px #999 background:-webkit-gradient(linear,left top,left bottom,color-stop(0,#ffda4d),color-stop(1,#ff9b00)); background:-moz-linear-gradient(center top,#ffda4d 0,#ff9b00 100%); -pie-background:linear-gradient(270deg,#ffda4d,#ff9b00); border-radius:3px; -moz-border-radius:3px; -webkit-border-radius:3px; border:1px solid #cc7c00; color:#FFFFFF; text-shadow:#d08d00 1px 1px 0} #other-social-bar { background-color: #D8E6EB; box-shadow: 0 1px 1px #FFFFFF inset; padding: 0px; font-family: "Arial","Helvetica",sans-serif; font-weight:bold; overflow: hidden; border: 1px solid #B6D0DA; height:37px; } #other-social-bar ul {list-style: none outside none; padding-left: 4px;} #other-social-bar .other-follow { float: left; color:#1E598E; overflow: hidden; height:20px; padding:5px; width: 270px;} #other-social-bar .other-follow ul { list-style: none outside none; padding-left: 4px;} #other-social-bar .other-follow ul li { font-size: 12px; font-weight: bold; display:inline; border:0; text-shadow: 1px 1px white;} #other-social-bar .other-follow ul li a { font-size: 12px; color:#1E598E; font-weight: bold; display:inline; text-shadow: 1px 1px white;} #other-social-bar .other-follow li { font-size: 12px; font-weight: bold; display:inline; border:0; text-shadow: 1px 1px white;} #other-social-bar .other-follow li a { font-size: 12px; color:#1E598E; font-weight: bold; display:inline; text-shadow: 1px 1px white;} #other-social-bar .other-follow li.my-rss { background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjx0AHM1UN3R3EWZYkvrl2NHlTRp2lQQ5Bxt7SuCtl0HNb4EgTllOL39zmCxV1BpEzfC_RGuFFxAONSw0t7FpU_Tr8XvZ2ZmDYlRGPp3I-cOSkCyom97WtK-8RlZlmpEzdMNkKG0kHHKDs/s400/rss-16x16.png') no-repeat transparent; line-height: 1; padding: 0px 3px 1px 20px; width: 60px; margin-bottom:0px; margin-left:5px;} #other-social-bar .other-follow li.my-rss a, #other-social-bar .other-follow li.my-linkedin a, #other-social-bar .other-follow li.my-gplus a{ text-decoration:none; } #other-social-bar .other-follow li.my-rss a:hover, #other-social-bar .other-follow li.my-linkedin a:hover, #other-social-bar .other-follow li.my-gplus a:hover{ text-decoration:underline; } #other-social-bar .other-follow li.my-linkedin { background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjxSzHWWGleo5J5zznuBMS21FOnanCfumYTT6vrw9aY9GyDe97wZw1Kdb2A7C8-LyVnqRGI7mY1vj5Ah8FySQgjDZvIwLfnfKTDz4OljBsd0ZIQSGW8IrfAlD-wPVsRh-r_PHmnqTITScE/s400/linkedin-16x16.png') no-repeat transparent; line-height: 1; padding: 0px 3px 1px 20px; width: 60px; margin-bottom:0px;} #other-social-bar .other-follow li.my-gplus { background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEizc6sH7ftw7sg15GLnnbOhZMZVMRrOaHRyfgNGo98tGrWECsWwSbaC9oYDx0VqXrvkpBJaI6VZdyiJ2Q1mq3N8D0w7LFleQYwSjF88Jacai3r5WJh_egBBQ7HZX9-YxvniwP3i7Vk6E2A/s400/gplus-16x16.png) no-repeat transparent; line-height: 1; width: 60px; padding: 0px 3px 1px 20px; margin-bottom:0px;}
</style>
<!--[if IE]> <style> #email-news-subscribe .email-box input.subscribe{ background: #FFCA00; } </style> <![endif]-->
<!--begin of social widget--> <div style="margin-bottom:10px;"> <div id="MBT-mashable-bar" > <!-- Begin Widget --> <div class="fb-likebox"> <!-- Facebook --> <iframe src="//www.facebook.com/plugins/like.php?href=https://www.facebook.com/pages/fobbleup&send=true&layout=standard& width=200px&show_faces=true&action=like&colorscheme=light& font&height=100px&appId=234513819928295" scrolling="no" frameborder="0" style="border:none; overflow:hidden; "></iframe> </div> <div class="googleplus"> <!-- Google --> <span>Recommend us on Google!</span><div class="g-plusone" data-size="medium"></div> <script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script> </div> <div class="twitter"> <!-- Twitter --> <iframe title="" style="width: 300px; height: 20px;" class="twitter-follow-button" src="http://platform.twitter.com/widgets/follow_button.html#_=1319978796351& align=&button=blue&id=twitter_tweet_button_0& lang=en&link_color=&screen_name=fobbleup&show_count=& show_screen_name=&text_color=" frameborder="0" scrolling="no"></iframe> </div> <div id="email-news-subscribe"> <!-- Email Subscribe --> <div class="email-box"> <form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=fobbleup', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"> <input class="email" type="text" style="width: 150px; font-size: 12px;" id="email" name="email" value="Enter Your Email here.." onfocus="if(this.value==this.defaultValue)this.value='';" onblur="if(this.value=='')this.value=this.defaultValue;" /> <input type="hidden" value="NewTricksNTips" name="uri" /> <input type="hidden" name="loc" value="en_US" /> <input class="subscribe" name="commit" type="submit" value="Subscribe" /> </form> </div> </div> <div id="other-social-bar"> <!-- Other Social Bar --> <ul class="other-follow"> <li class="my-rss"> <a rel="nofollow" title="RSS" href="http://feeds.feedburner.com/fobbleup" target="_blank">RSS Feed</a> </li> <li class="my-linkedin"> <a rel="nofollow" title="linkedin" rel="author" href="http://in.linkedin.com/pub/fobbleup/40/45b/992" target="_blank">linkedin</a> </li> <li class="my-gplus"> <a rel="nofollow" title="Google Plus" rel="author" href="https://plus.google.com/u/0/115025878684810758612" target="_blank">Google Plus</a> </li> </ul> </div> <div id="mashable" style="background: #EBEBEB;border: 1px solid #CCC;border-top: 1px solid white;padding: 1px 8px 1px 3px;text-align: right;border-image: initial;font-size:10px;font-family: "arial","helvetica",sans-serif;"> <span class="author-credit" style="font-family: Arial, Helvetica, sans-serif;"><a href="http://softechnogeek.blogspot.com/" target="_blank" title="Blogger Widget">Blogger Widget »</a></span></div></div> <!-- End Widget --> </div> <!--end of social widget--> </div> </div>
မွတ္ခ်က္ : အနီေရာင္ကာလာ ျပထားတဲ့ ေနရာေတြကို မိမိတို႕ရဲ႕ Facebook,Twitter,Google Plus ေတြကိုအစားထိုးရမွာ ျဖစ္ပါတယ္....
မူရင္းဆိုဒ္ ..... သည္မွာ ေလ့လာနိဳင္ပါတယ္..

















0 comments:
Post a Comment
Download link ကိုႏွိပ္ျပီး ေနာက္ tab တစ္ခုနဲ႕ page တစ္ခုေပၚလာပါလိမ့္မယ္။ ငါး စကၠန္႕ေလာက္ ေစာင့္ေပးလိုက္ပါ။ ညာဘက္ေထာင့္မွာ Skip ဆိုတဲ့ button ေလးေပၚလာပါလိမ့္မယ္။ အဲဒီ skip ဆိုတဲ့ button ကိုႏွိပ္လုိက္ရင္ download ဆြဲလိုရတဲ့ page တစ္ခုက်လာပါလိမ့္မယ္။ အဲ့ဒီမွာ download လုပ္ႏိုင္ပါၿပီဗ်ာ